고정 헤더 영역
상세 컨텐츠
본문
티스토리 블로그를 쓰다보면 기본적으로 적용된 글씨가 돋움 글씨체로 가끔 글을 적을때
좀 더 이쁜 폰트로 적고싶다는 욕심이 생긴다.
HTML과 CSS를 써야하는 특성상 블로그에서 폰트를 변경하는 일도 그냥 몇번의 클릭만으로 할 수 없게 되어있다.
그래서 구글폰트와 CSS수정을 통해 폰트를 변경하는 방법을 소개하려 한다.
Google Fonts
Making the web more beautiful, fast, and open through great typography
fonts.google.com
▲ 구글 폰트 ▲
우선 구글폰트 사이트에 접속해서 마음에 드는 폰트를 고른다.

고를때는 Language 버튼을 클릭해서 한글을 선택해주면 한글 폰트만 나와서 사용하기 편하다.
나는 노토산스 글씨가 깔끔하게 마음에 들어서 노토산스로 설정해보기로 했다.
폰트를 다운받기 전에 먼저 확인해야할 것이 있는데, 폰트의 저작권이다.
폰트 저작권을 확인하지 않으면 나중에 크게 과징금을 물거나 글을 모두 삭제해야 하는 경우가 생길 수 있기 때문에 다운받기 전에 먼저 확인하는걸 권장한다.

확인방법은 사진처럼 우측 상단에 About % license에 들어가서 확인해보면 되는데, 영어로 적혀있기 때문에 마우스 오른쪽 클릭 후 한글로 번역해서 읽어보는 것을 추천한다. (요즘은 꽤나 한글번역이 잘 되는거같다)

이렇게 확인해보면 특허에 프로젝트를 상업용으로 사용 가능하니 써도 되겠다.

다시 이전페이지로 돌아와서 스타일을 확인해보면 노토산스는 여러가지 글씨체가 패키지로 있는걸 확인할 수 있다.
나는 전부 다운받았다.
원하는 글씨체를 다운받고 나면 홈페이지 우측 상단에

view selected families 를 클릭하면 내가 다운받은 글씨체와 웹에서 사용 할 수 있는 링크가 첨부되어있다.


좀 더 내려보면 CSS rules에 CSS에 붙여넣어야 할 문구들이 적혀있는데 나는 윗줄에 있는 문구를 복사했다.
이제 블로그 HTML 편집을 켜서 내 설정을 먼저 살펴본다.

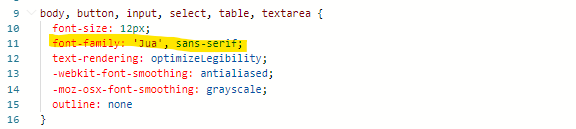
기본설정은 이렇게 설정돼있는데 여기서 노란색 부분에 방금 복사한 문구를 붙여넣으면 된다.

그러고 새로고침을 눌러보면 홈페이지 폰트가 변경된 것을 볼 수 있다.


여기까지 티스토리 게시글 글씨체 변경방법에 대해서 알아봤다.
'how_to_do_it?' 카테고리의 다른 글
| [티스토리] 블로그 매거진 스킨 홈커버 크기 변경방법 (2) | 2023.05.25 |
|---|




